株式会社会社ICSの採用サイト
INTERACTION DESIGN
& TECHNOLOGY
Works
仕事内容 - クリエイティブとデベロップメント
ICSではプロジェクトごとに適切なメンバーを集めて、最適なチームを組んで業務を進めていきます。
小さいプロダクションであるため分業はあえて行っておらず、各スタッフの仕事の幅は広くしています。エンジニアであってもデザインやコンテンツの企画・分析にも関わることもあります。
クライアントワークでは技術支援や制作・開発が主な仕事としています。今後は自社サービスの制作も予定しており、UI/UXから関われるメンバーも募集しています。
CLIENT WORKS
クライアントワークス
案件はSPA、3D表現が多い
ICSが得意としているのはプログラミングを用いた、インタラクティブなビジュアルコンテンツや、高機能なWebのSPA開発です。
コンテンツの種類としては、ゲームやデータビジュアライゼーション、スペシャルサイト、ウェブアプリケーション、ウェブページのコーディング作業などもあります。どんな仕事にしても、よりよい設計やコードの書き方を日々追究しながら制作しています。
▲450万人のユーザーがプレイした「パズ億」の企画/デザイン/開発を担当。
常に完璧を求める
たとえば、HTMLコーディングであればアクセシビリティやセマンティックスを意識したり、3D表現ではエモーショナルな表現を求めたり、性能面重視のSPA開発ではパフォーマンスチューニングを徹底します。研究したフロントエンド技術は案件で積極的に提案することが多く、得意分野を仕事にすることが多いです。
DEVELOPMENT
制作環境
「クリエイティブに言い訳はできない」
モノづくりにおいて最高品質を提供するには、制作環境は妥協できません。高スペックのiMacやMacBookに27インチのデュアルモニター、ソフトウェアは惜しみなく用意。椅子は疲れにくいOKAMURAの高級チェアー「バロン」を標準配備。互いに気を遣うことを少なくするため、机の間隔も広めにしています。
会社として残業なしを推奨していますが、もし残業した場合は当然のことながら、残業代を支給しています。ウェブ業界には裁量労働制やみなし残業として処理している会社も多いですが、ICSは作業時間に応じて支給するかたちとしています。従業員の有給消化率は2018年の実績で100%であり、プライベートと仕事の両立ができることを会社としては大事にしています。
目指すべき品質と仕事
ICSがとくに大事にしているものを紹介します。いかに美談を書こうとも、良質なコンテンツを作るには多少なりとも苦労はあります。しかし、目指すものに共感があれば互いを認め合うことができ、より強い関係で仕事ができるものです。
- ユーザーファーストなアウトプット
- 表現としての品質、インパクト、ディティール、エンターテイメント
- インタラクションの心地よさ
- 適用可能な最適化施策は完遂し、配信速度は早く、描画性能が高いこと
- 誰もが情報にアクセスできるユーザービリティーの高いHTMLコーディング
- コード品質
- 業界標準の作り方の踏襲、コードの美しさ
- 技術トレンドを取り入れたアーキテクチャー
- 妥協のない実装
- 運用・保守のしやすさ
- クライアントにとっての満足度
- パートナーとしての信頼関係の構築
- 確実な生産性、途中で投げ出さない
- 法令遵守、社会貢献への意識
- 無理のない仕事
- 余裕を確保したスケジュール
- 本人のスキルにあった仕事のアサイン
スキルに応じた仕事を
たとえ経験の少ないスタッフであってもスムーズにスキルアップできるよう、難易度に応じた仕事をアサインしています。いきなり、ハイエンドな3D表現や高性能なSPAに取り組むわけではなく、スキルにあわせた仕事を割り振るようにしています。
ORIGINAL WORKS
自社案件にも本気で取り組む
自社企画としてクリエイティブなコンテンツの制作に取り組んでいます。新しい技術を積極的に投入することでスタッフのスキルアップにつながっています。また、営業ツールとしてICSの技術を売り込む目的があり、自社コンテンツによって新しい仕事へつながる機会が多いです。
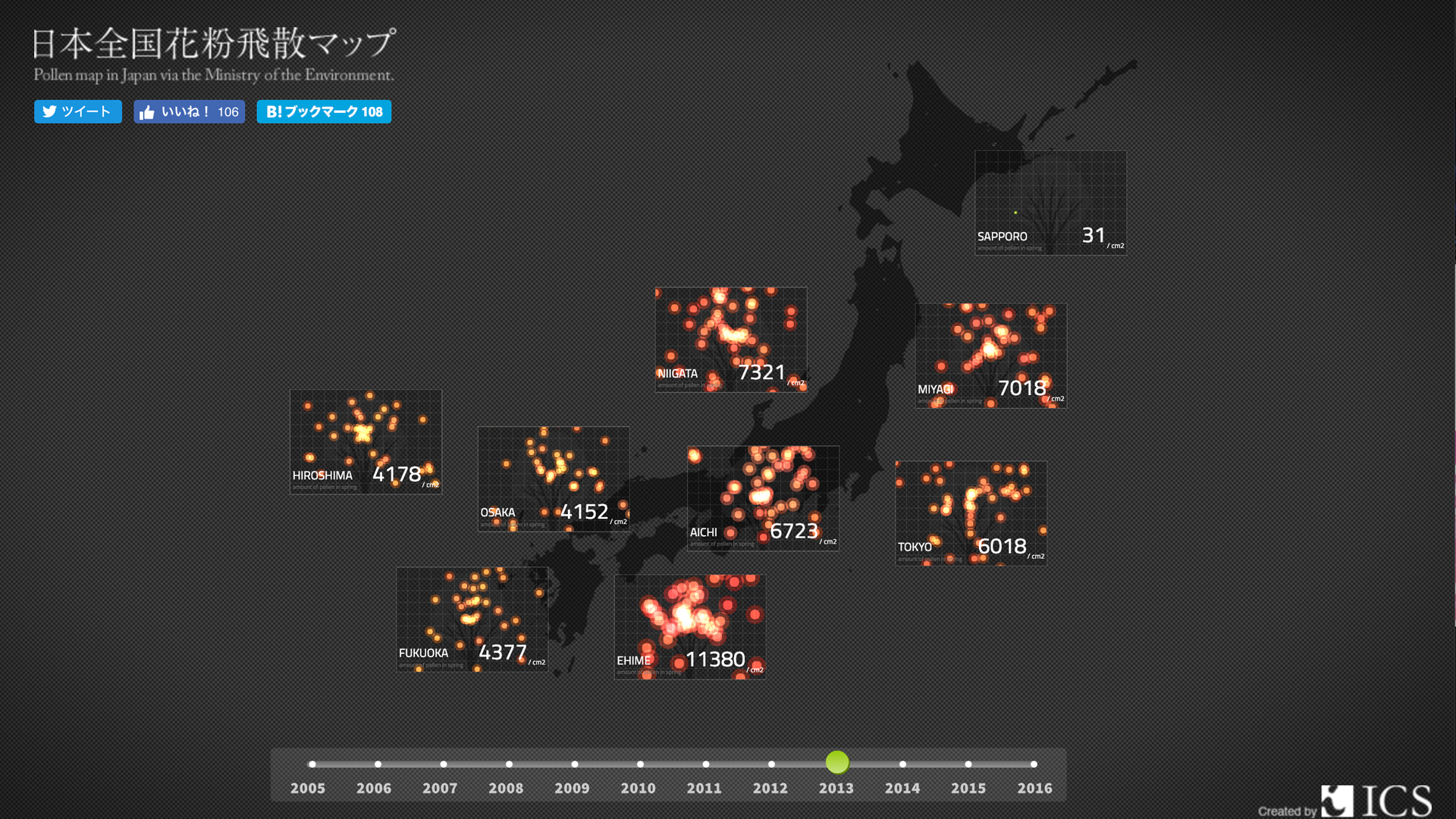
日本全国花粉飛散マップ
自社コンテンツの「日本全国花粉飛散マップ」。HTML Canvasを駆使して開発しています。かつてのフルFlashサイトのようなアニメーションを駆使したデータビジュアライゼーションです。
Particle Develop
Chrome Experimentsに選出された「Particle Develop」。Particle Developは雪や炎などのパーティクル表現が作れるHTML5製のデザインツールです。 炎や雪の表現はベクターグラフィックとなっているので、保存したSVGファイルはAdobe Illustratorで配置したり、再編集できます。
Creative Icons
Adobe MAX JAPAN 2018で紹介したビジュアライゼーションコンテンツ「Creative Icons」。Adobeのツール群を3次元のカラーホイールにマッピングするデータビジュアライゼーション。